In the fast-paced world of Node.js REST API development, maintaining high code quality often becomes a challenging task. Manual code reviews, although essential, can be time-consuming and might not catch every issue. This is where automated code review tools like DeepSource come into play.
DeepSource not only automates the code review process but also integrates seamlessly with your development workflow. In this article, we'll walk you through setting up DeepSource for a Node.js REST API project, specifically focusing on a fintech API. We'll cover everything from connecting your project to a version control system to configuring DeepSource to run automated code reviews and setting up alerts for new issues.
By the end of this guide, you'll have a streamlined code review process that elevates the quality of your codebase, making it more maintainable, robust, and secure.
Prerequisites
Before diving into the step-by-step guide, make sure you have the following prerequisites in place:
- Node.js and npm: Ensure you've installed Node.js and npm on your system. You can download them from here.
- DeepSource Account: Sign up for a DeepSource account here. You'll use this to run automated code reviews.
Getting Started
To get started, clone the repo of the Fintech API project from GitHub, install the dependencies, and switch to the starter branch:
git clone -b starter https://github.com/Umoren/fintech-api.git
cd fintech-api
npm install
git checkout starter
Run the project:
npm run dev
When this runs, your API will be running on http://localhost:5000/api. You can explore the API endpoints from the documentation at http://localhost:5000/api/docs.
DeepSource Integration
- Head over to DeepSource and sign in with your GitHub account.
- Activate DeepSource for your cloned repository.

Create a
deepsource.tomlfile in your project and add these lines of code to set the JavaScript analyzer:version = 1 [[analyzers]] name = "javascript" [analyzers.meta] environment = ["nodejs"]
When this is done, commit and push the code.
DeepSource will automatically analyze your code on every push, helping you maintain high code quality.
With these steps, you've set up a Node.js REST API project and integrated it with DeepSource for automated code reviews. Next, we'll delve into how to make the most out of DeepSource's features to streamline your development workflow.
Prioritizing and Reviewing Issues with DeepSource
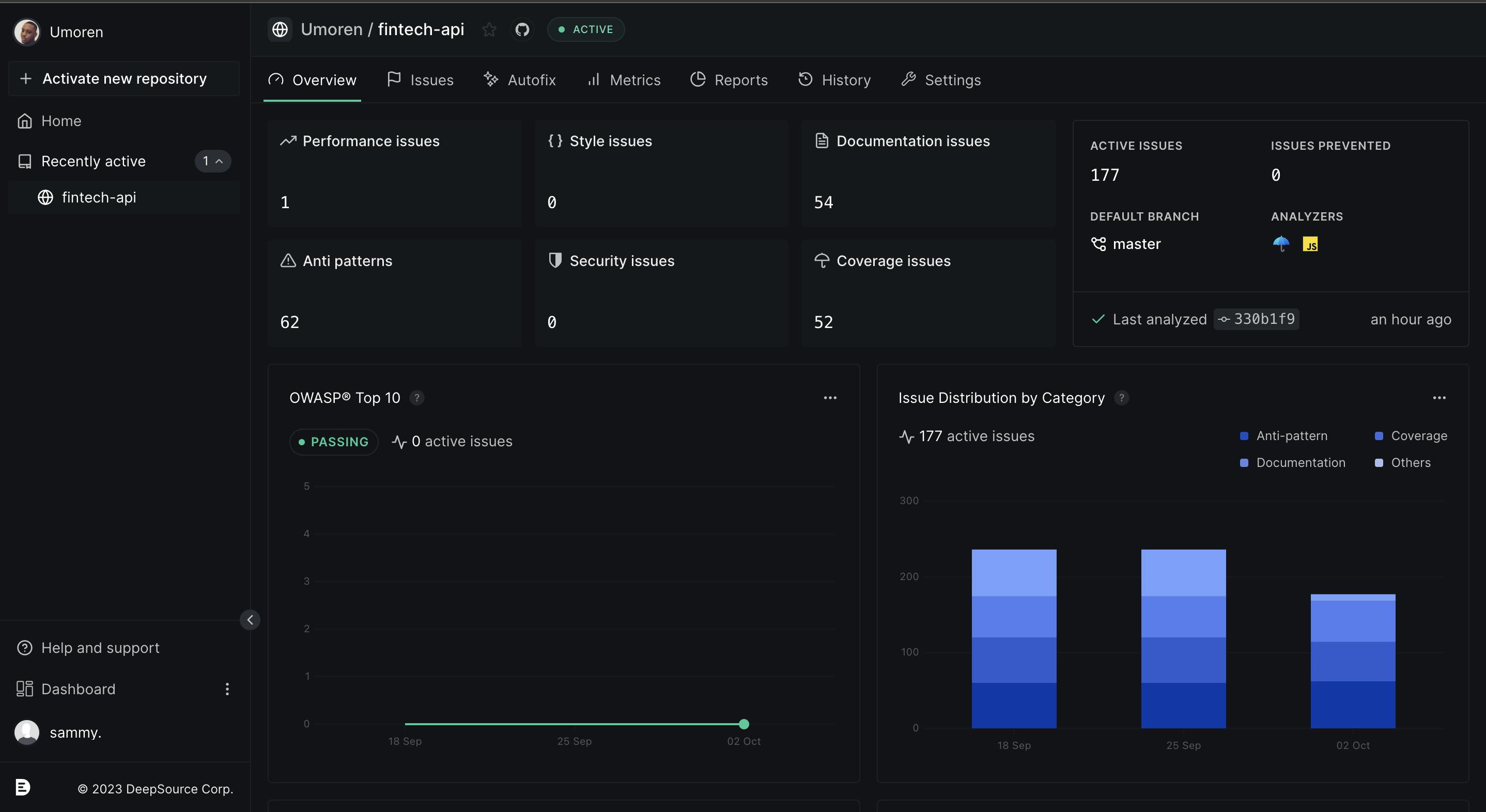
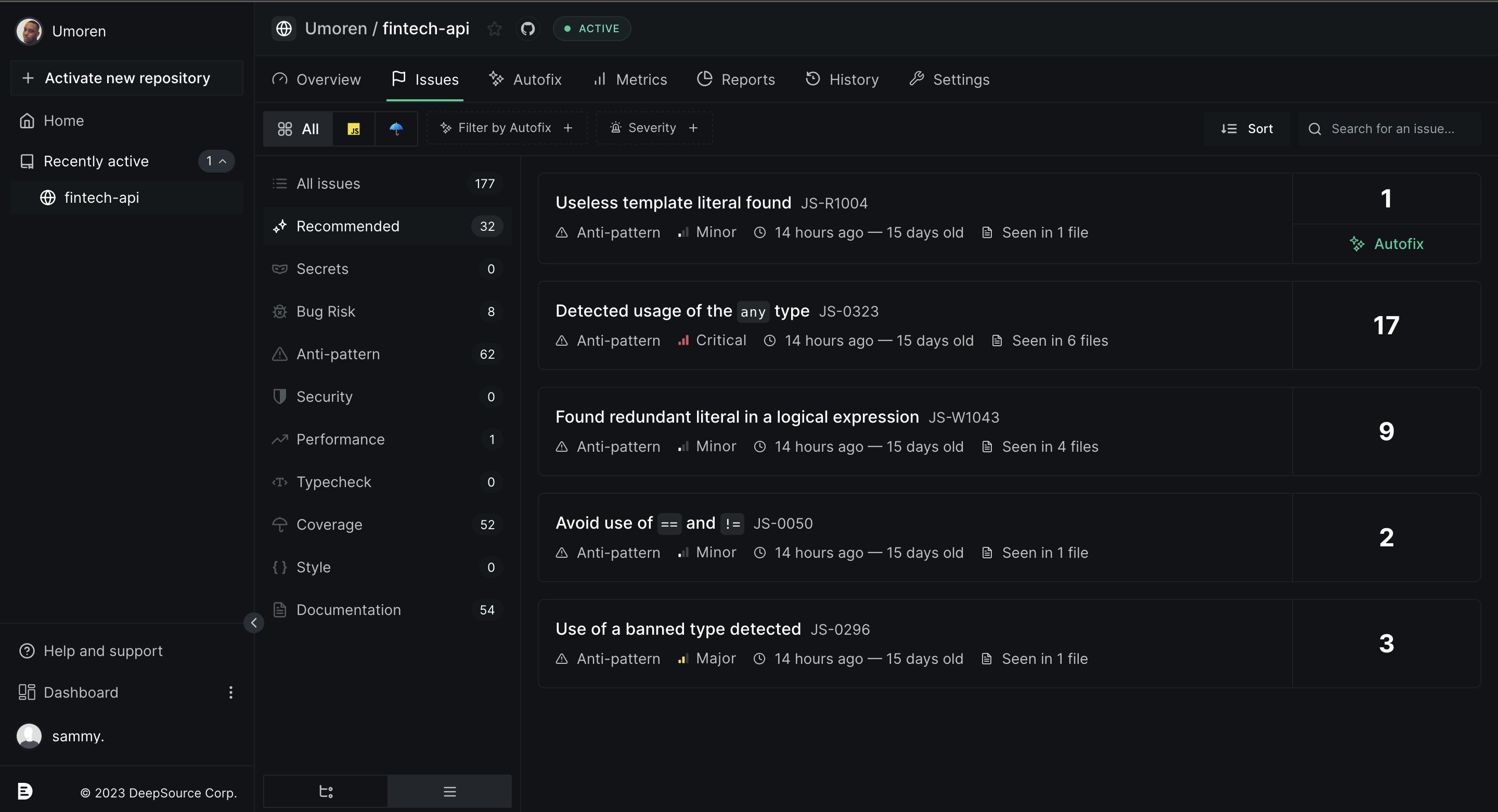
After integrating DeepSource, the tool scans your entire codebase and flags various issues that could range from code smells and anti-patterns to outright security vulnerabilities. One of the first things you'll notice is how DeepSource categorizes these issues based on their severity. This allows you to focus on the most critical issues first, ensuring that your codebase remains robust and secure.

DeepSource also offers the functionality to group similar issues. This feature is particularly useful when dealing with large codebases where similar issues might be scattered across different files. It streamlines the process of tackling these issues in batches rather than one at a time.
In a team setting, DeepSource allows for the assignment of issues to specific team members. This not only ensures accountability but also speeds up the review process, making it efficient and effective.
Automating Issue Creation for Immediate Action
One of the standout features of DeepSource is its ability to automate the issue creation process. This is particularly useful for teams that want to immediately act upon the issues flagged during the code review. By automating this process, you ensure that each issue receives the attention it deserves without manual intervention.
Understanding Severity Categories in DeepSource
DeepSource categorizes issues into four main severity levels: Critical, High, Medium, and Low. These categories help teams prioritize which issues need immediate attention and which can be scheduled for later.
- Critical Severity: These are issues that pose a direct threat to the application's security or functionality. They require immediate attention and should be resolved as soon as possible to prevent potential breaches or system failures.
- High Severity: While not immediately dangerous, high-severity issues can have a significant impact on code quality and performance. These should be addressed promptly to maintain a robust codebase.
- Medium Severity: These issues are less urgent but still important for long-term code quality and maintainability. They often include things like code smells or minor performance bottlenecks.
- Low Severity: These are mostly cosmetic issues that don't impact the functionality or security of the application. However, resolving them can improve code readability and maintainability.
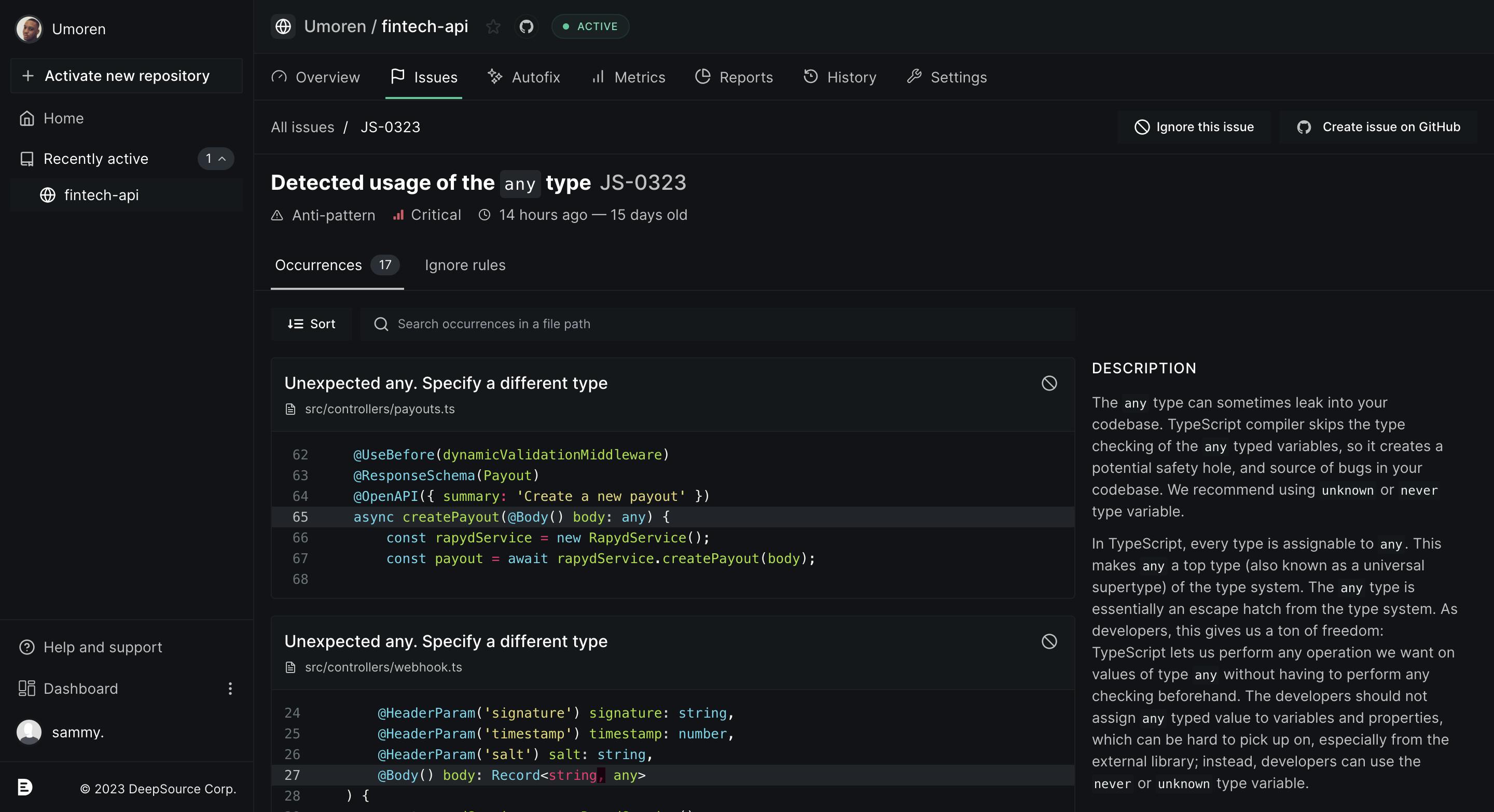
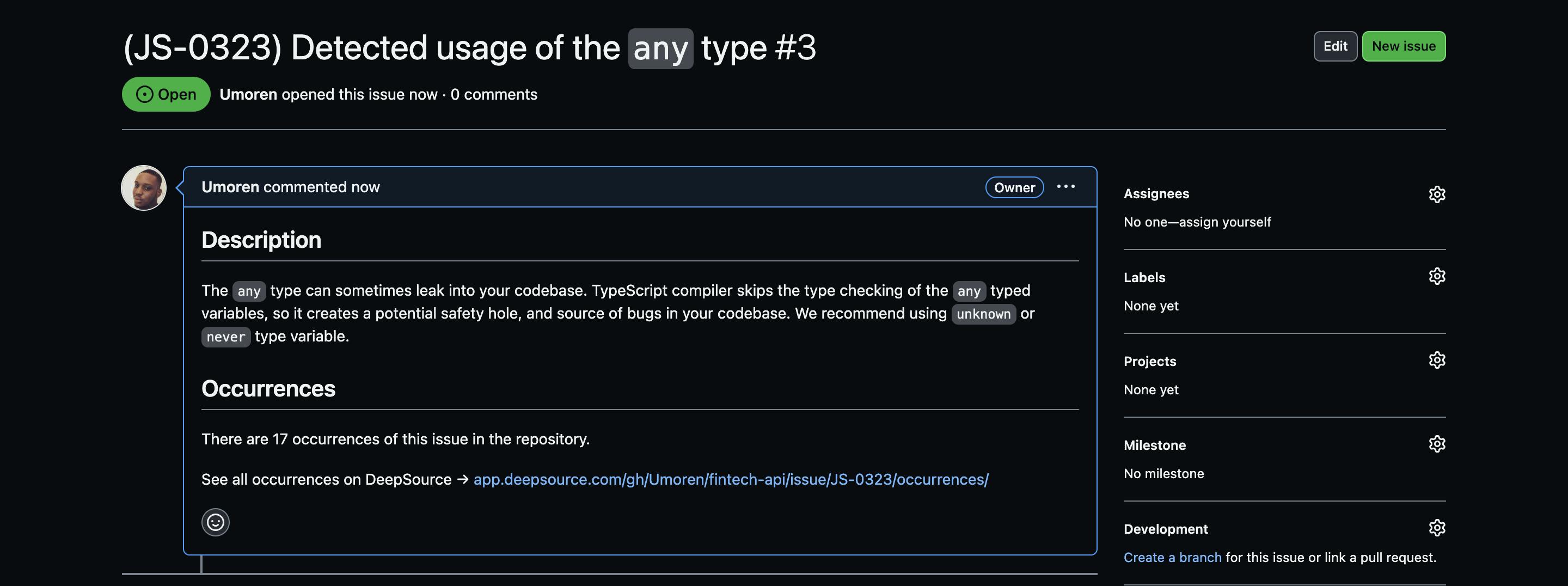
Let’s illustrate the automating issue creation process by working on the “Detected usage of any type” issue. When you click on that issue, you’ll see this screen:

This is a critical issue. Click on the Create this issue on GitHub button.

Automating issue creation is an excellent way for you to ensure that critical issues are promptly addressed, thereby maintaining the codebase's integrity and quality.
Integrating DeepSource into Your Node.js REST API Development Workflow
DeepSource offers a Test Coverage analyzer that can be easily integrated into your Node.js REST API project. To set this up, you'll need to update the deepsource.toml configuration file to look like this:
version = 1
[[analyzers]]
name = "javascript"
[analyzers.meta]
environment = ["nodejs"]
[[analyzers]]
name = "test-coverage"
enabled = true
Setting Up Code Coverage with DeepSource
DeepSource only supports cobertura for code coverage reporting. To set this up in our project, update the scripts field of your package.json with this:
"coverage": "nyc --reporter=cobertura npm test"
Run code coverage:
npm run coverage
This will create a coverage/cobertura-coverage.xml file at the root of your project.
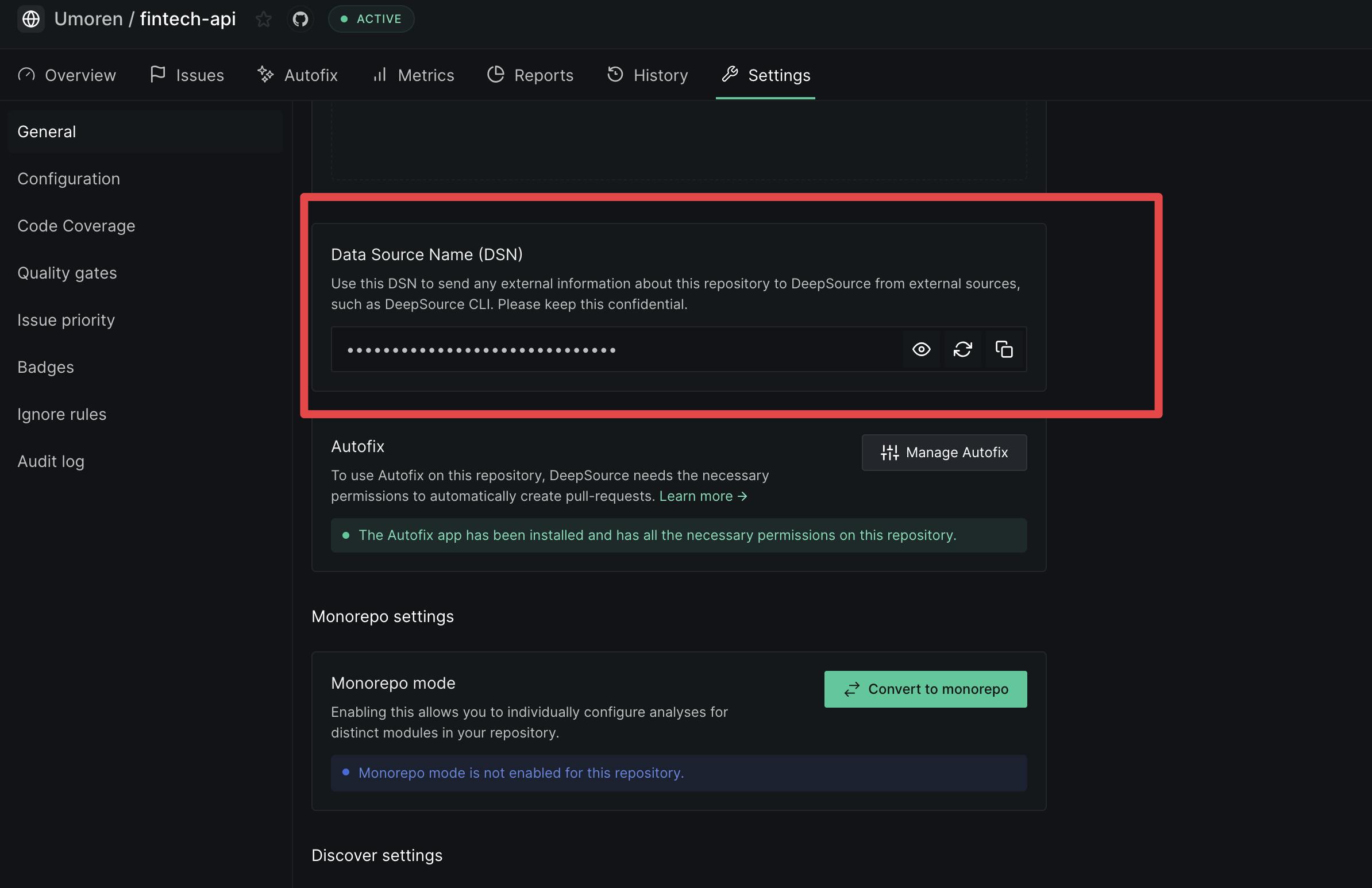
Navigate to your Deepsource dashboard, head to Settings and copy your repo DSN

Set the DEEPSOURCE_DSN env variable as a system variable
export DEEPSOURCE_DSN=<DSN URL>
Next, install the DeepSource CLI using this command:
curl https://deepsource.io/cli | sh
Run the report coverage command:
./bin/deepsource report --analyzer test-coverage --key javascript --value-file ./coverage/cobertura-coverage.xml
If it runs successfully, you should see this on your terminal:
➜ fintech-api git:(master) ✗ ./bin/deepsource report --analyzer test-coverage --key javascript --value-file ./coverage/cobertura-coverage.xml
DeepSource | Artifact published successfully
Analyzer test-coverage
Key javascript
Message Artifact successfully uploaded for repository fintech-api on commit 330b1f913a8ec2ff0a81594d1eacacdf01d4b3e1.
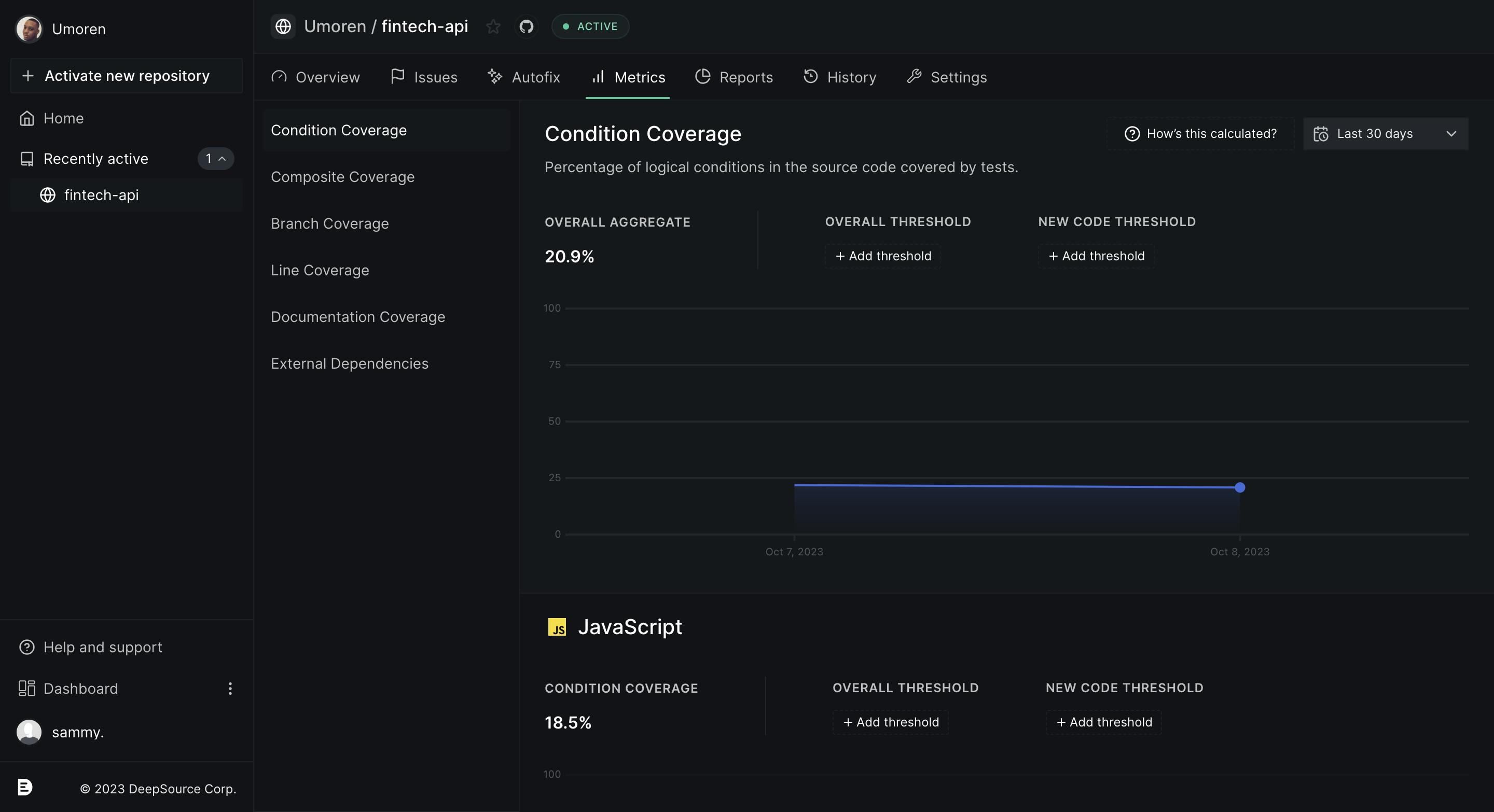
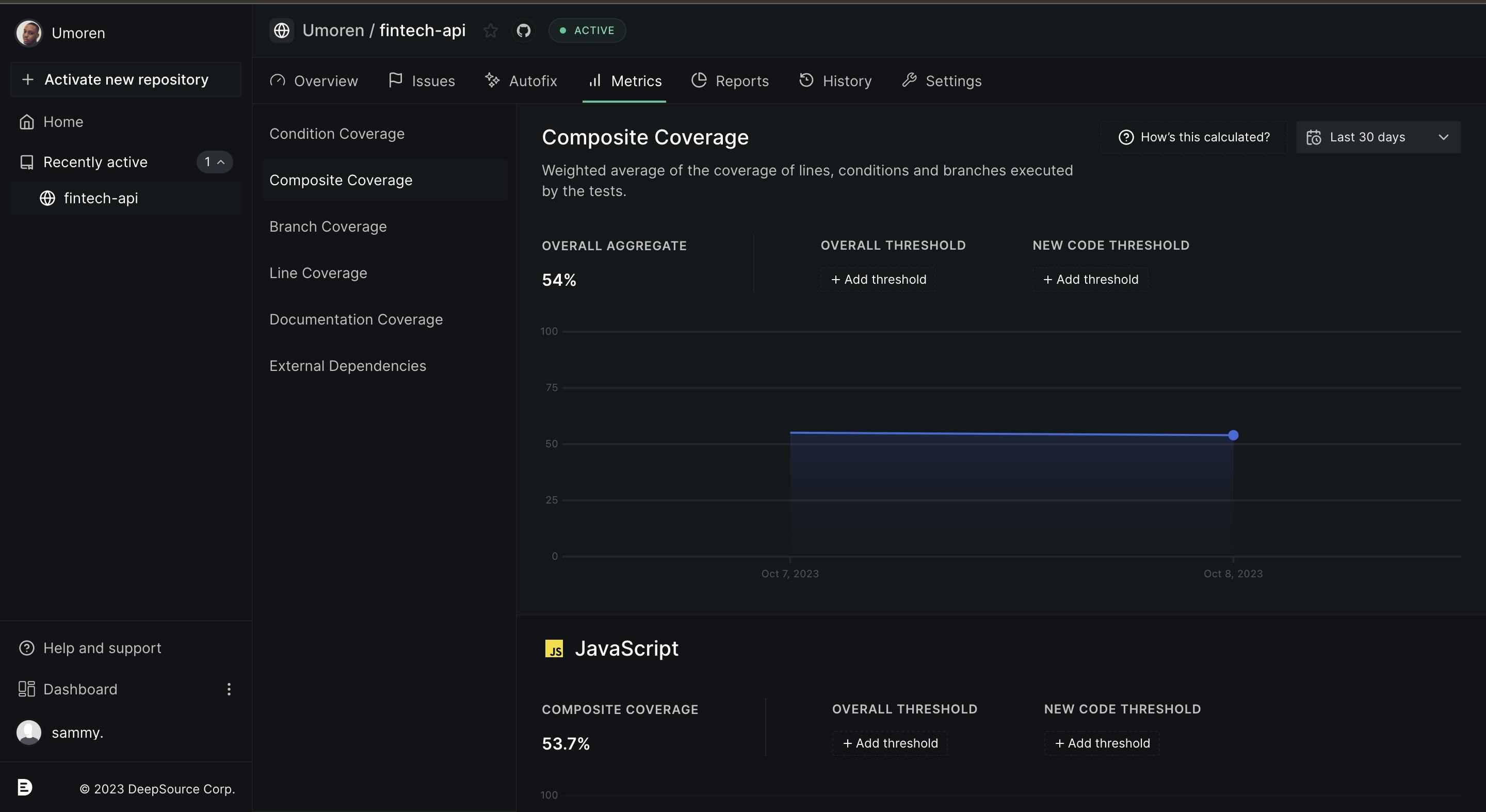
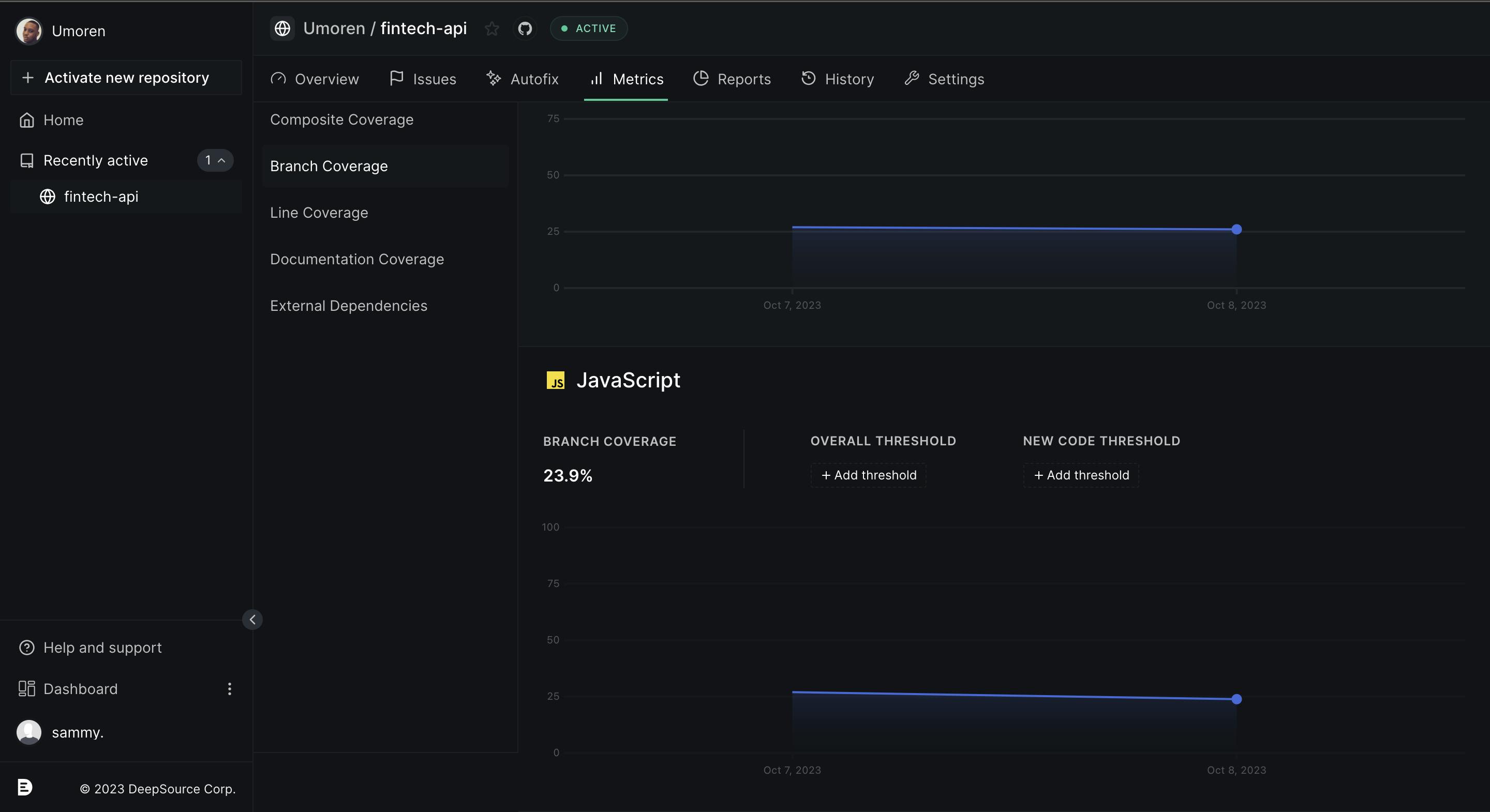
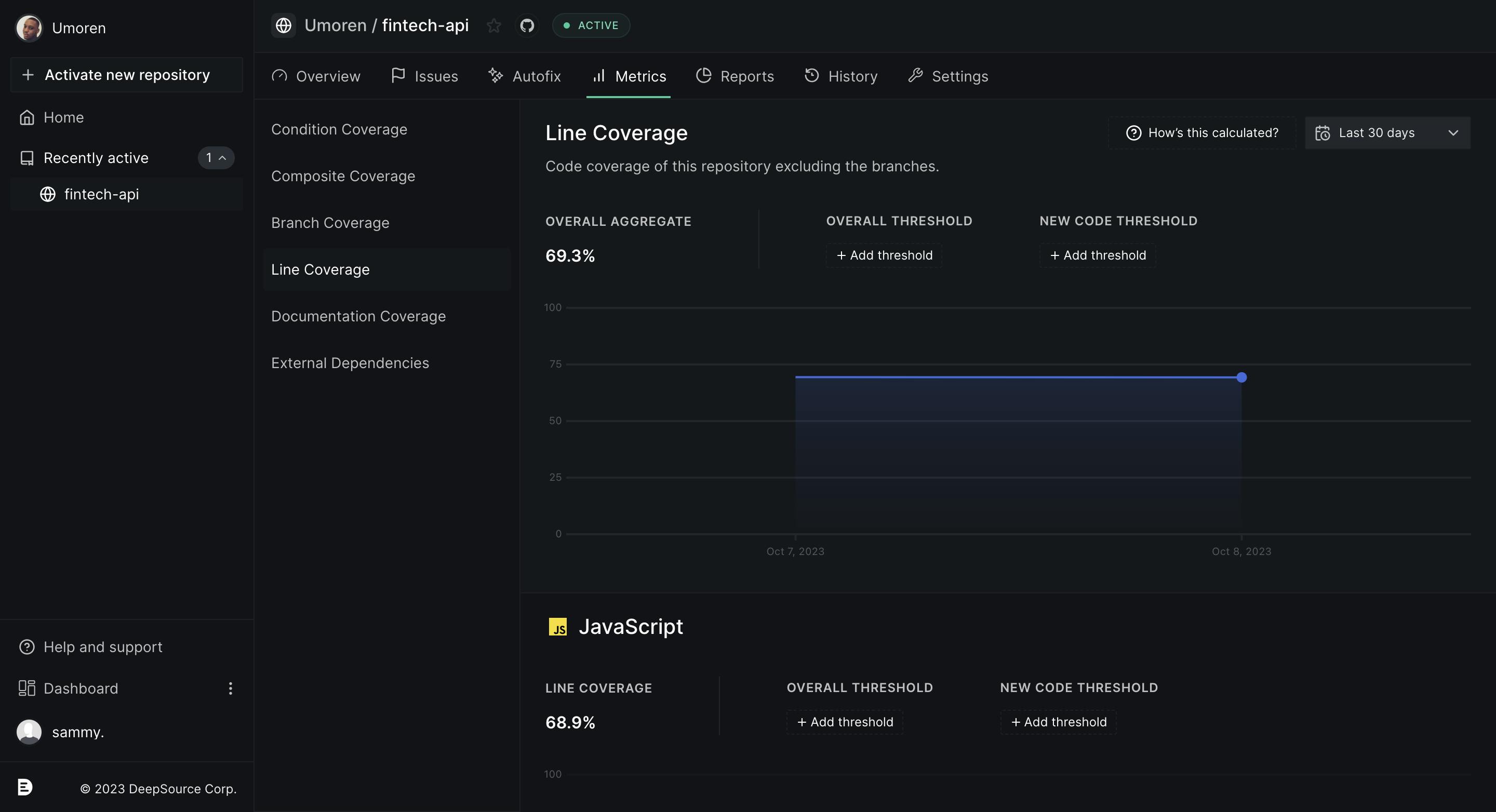
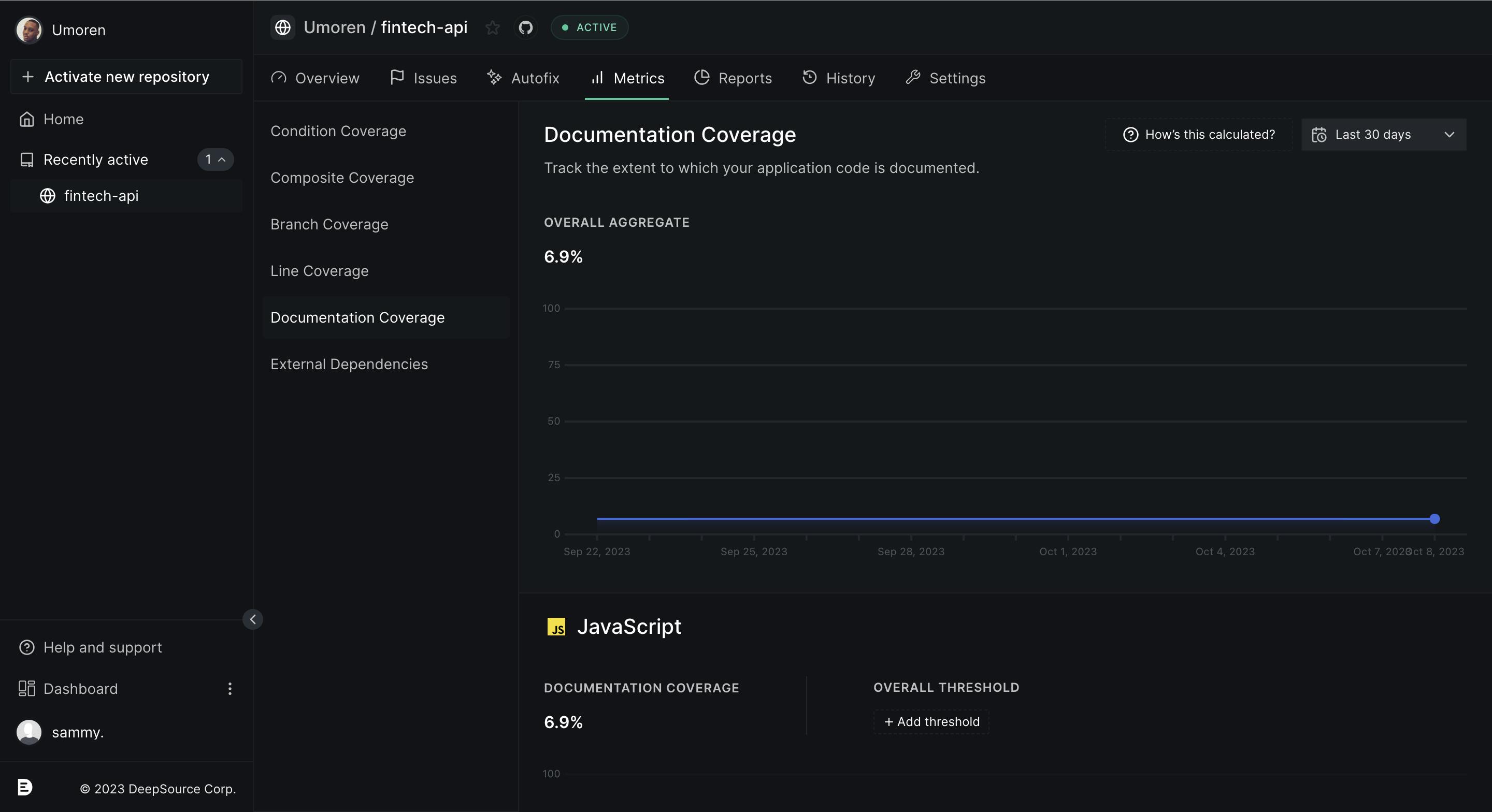
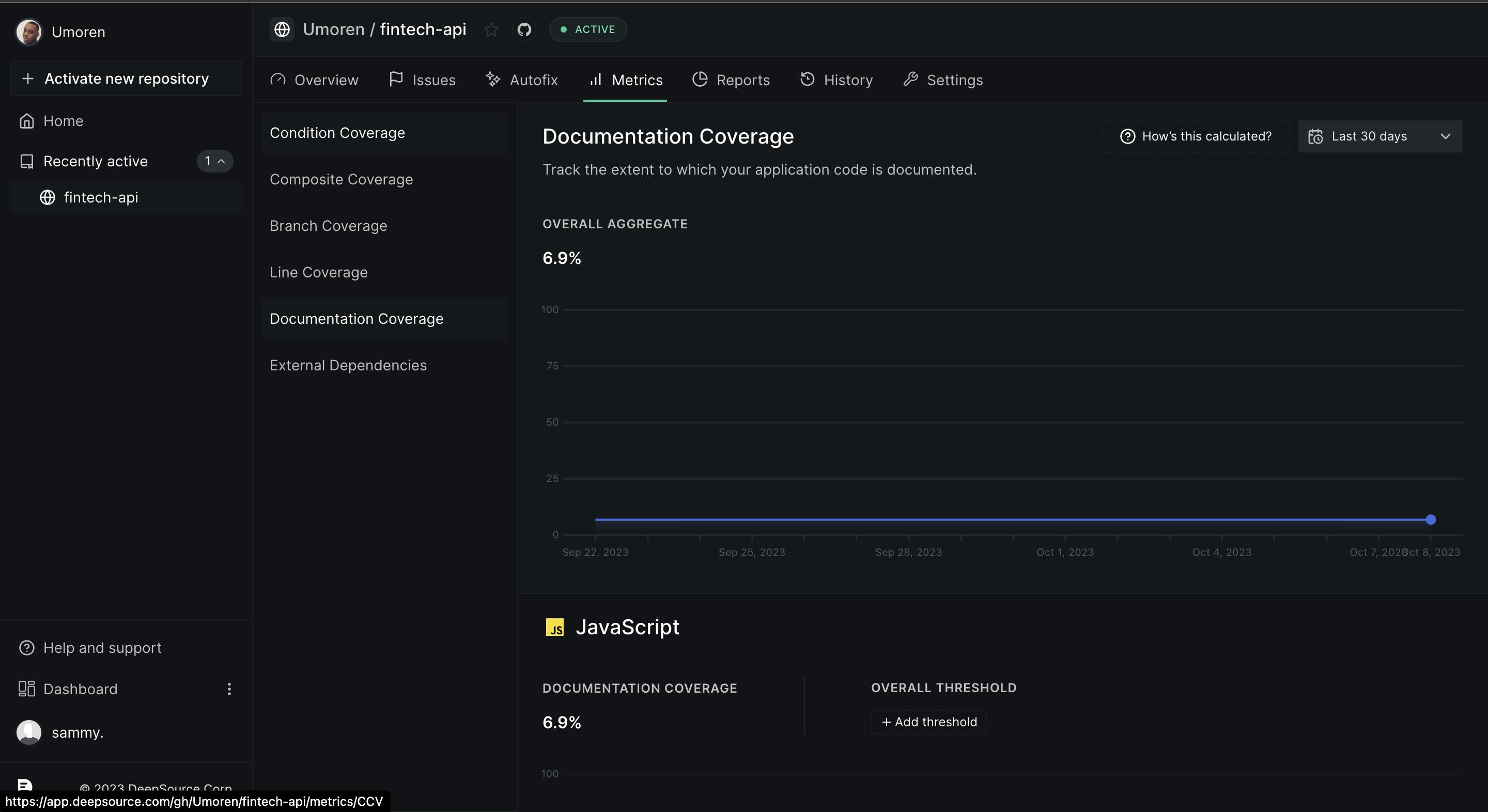
Navigate to the Metrics tab on your DeepSource dashboard and you should see coverage report graphs generated like this:
Condition Coverage: This metric is particularly useful for understanding how well your code handles different conditional logic paths.

Composite Coverage: This provides a more holistic view of how well your code is tested.

Branch Coverage: This measures the code coverage, including the various branches in your code like if, else, and switch statements.

Line Coverage: This is the code coverage excluding the branches. It simply tells you what percentage of your lines of code are executed during tests.

Documentation Coverage: This unique metric tracks the extent to which your application code is documented. It's a good indicator of code maintainability.

External Dependencies: This shows the total number of 3rd-party dependencies used in your repository. It is a useful metric for understanding the complexity and potential security risks in your project.

Configuring CI/CD Pipeline with GitHub Actions
Let’s set up a CI/CD pipeline with GitHub Actions so that whenever you make a push action, a coverage report will be generated. Create a .github/workflows/deepsource-analysis.yml file and add these lines of code:
name: DeepSource and Test Coverage
on:
push:
branches:
- master
pull_request:
jobs:
deepsource:
runs-on: ubuntu-latest
env:
DEEPSOURCE_DSN: ${{ secrets.DEEPSOURCE_DSN }}
steps:
- name: Checkout Code
uses: actions/checkout@v2
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: '16'
- name: Install Dependencies
run: npm install
# Run your tests and generate coverage file here
- name: Run Tests and Generate Coverage
run: npm run coverage
# Report test-coverage to DeepSource using CLI
- name: Report test-coverage to DeepSource
run: |
# Install the CLI
curl https://deepsource.io/cli | sh
# Send the report to DeepSource
./bin/deepsource report --analyzer test-coverage --key javascript --value-file ./coverage/cobertura-coverage.xml
Ensure you add your DSN to the GitHub Repository secrets.
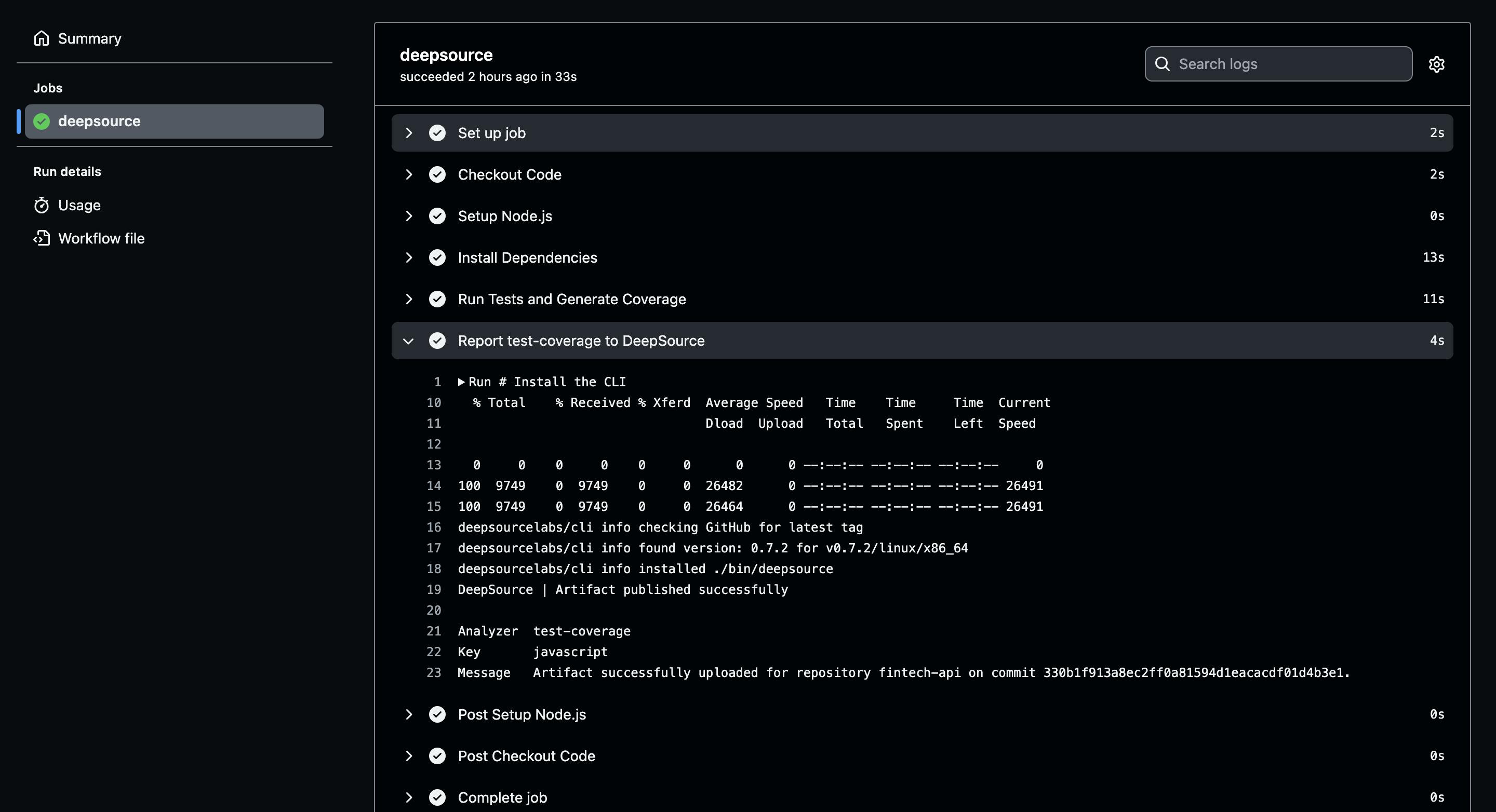
This workflow will run DeepSource analysis and report back the results. If any issues are found, they can be automatically converted into GitHub issues using the methods described in the previous section.

Github Action for test coverage
Conclusion
Automating code reviews and integrating quality checks into your development workflow are not just best practices; they're necessities for scaling software projects efficiently. DeepSource serves as an invaluable tool for this, offering a comprehensive suite of metrics that go beyond simple lint checks. From identifying anti-patterns to calculating various code coverage metrics, DeepSource provides a 360-degree view of your code quality.
In this article, we've walked through the process of setting up DeepSource for a Node.js REST API project in the fintech space. We've demonstrated how to automate the creation of GitHub issues based on code analysis, and how to integrate DeepSource into your CI/CD pipeline using GitHub Actions. The aim is to make the code review process as frictionless as possible, allowing you to focus more on feature development and less on code maintenance.
By adopting tools like DeepSource and incorporating them into your development workflow, you're not just writing better code; you're creating a more sustainable, manageable, and scalable software architecture. And that's a win for everyone involved—developers, managers, and stakeholders alike.